네이버 블로그를 하다가 티스토리로 이동해 왔는데,
생각보다 블로그 관리 방법이 꽤 많이 다릅니다.
네이버가 조금 더 직관적이랄까?
초보가 하기에는 네이버가 편할 것 같긴 한데,
티스토리에 조금 더 양질의 정보가 많아서 티스토리에 정착을 해보려고 노력 중입니다.
최근에 블로그 글꼴을 변경해봤습니다.
생각보다 절차가 복잡해서 깜짝 놀랐죠...ㅎㅎ
저는 CSS를 야매(?)로 조금 공부했었는데, 그 덕을 처음으로 봤습니다.
1. 원하는 폰트 찾기.
먼저 원하는 폰트를 찾아야 합니다.
'웹폰트'를 검색하면, 눈누(https://noonnu.cc/) 사이트가 가장 먼저 뜨더라구요.
무료폰트를 제공하고 CSS에 바로 넣을 수 있는 코드를 제공합니다.
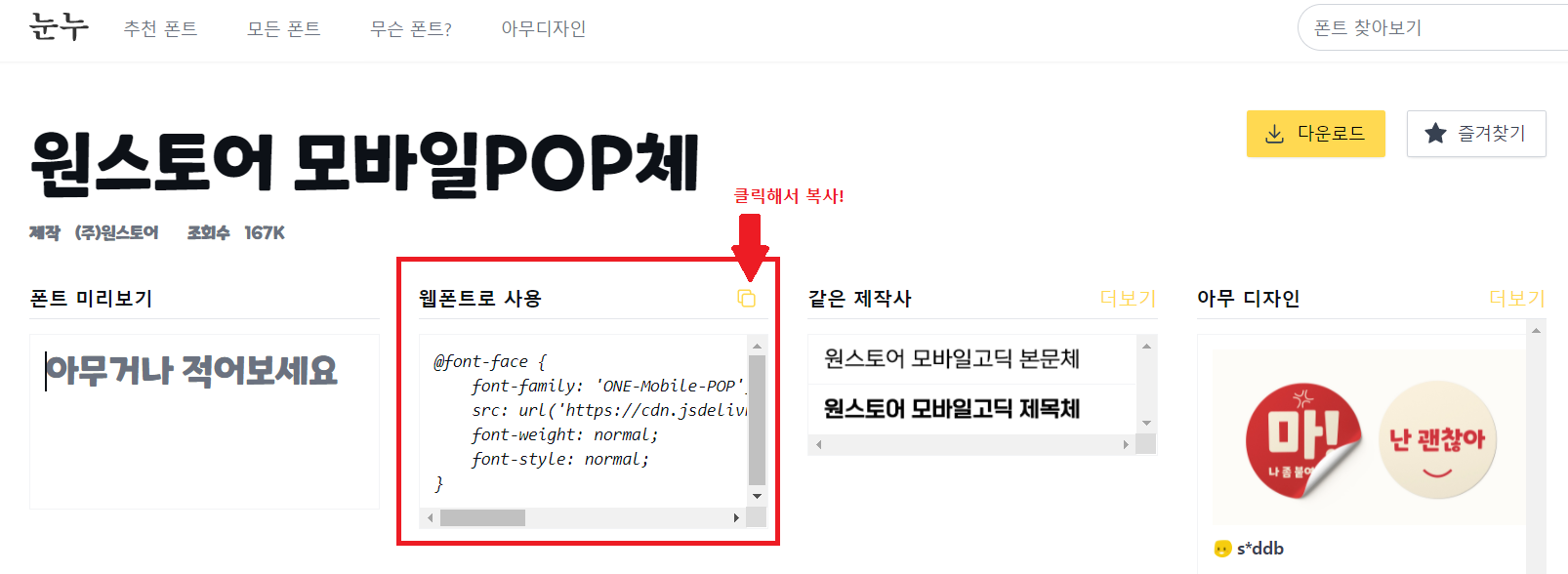
들어가서 원하는 폰트를 선택하고 클릭하면 아래 캡쳐 같은 화면이 뜰 겁니다.
캡쳐에 표시해 놓은 '웹폰트로 사용' 에 있는 코드를 복사하세요.

2. 티스토리로 돌아와서 블로그 '관리'에 들어갑니다.
관리 > 꾸미기 > 스킨편집
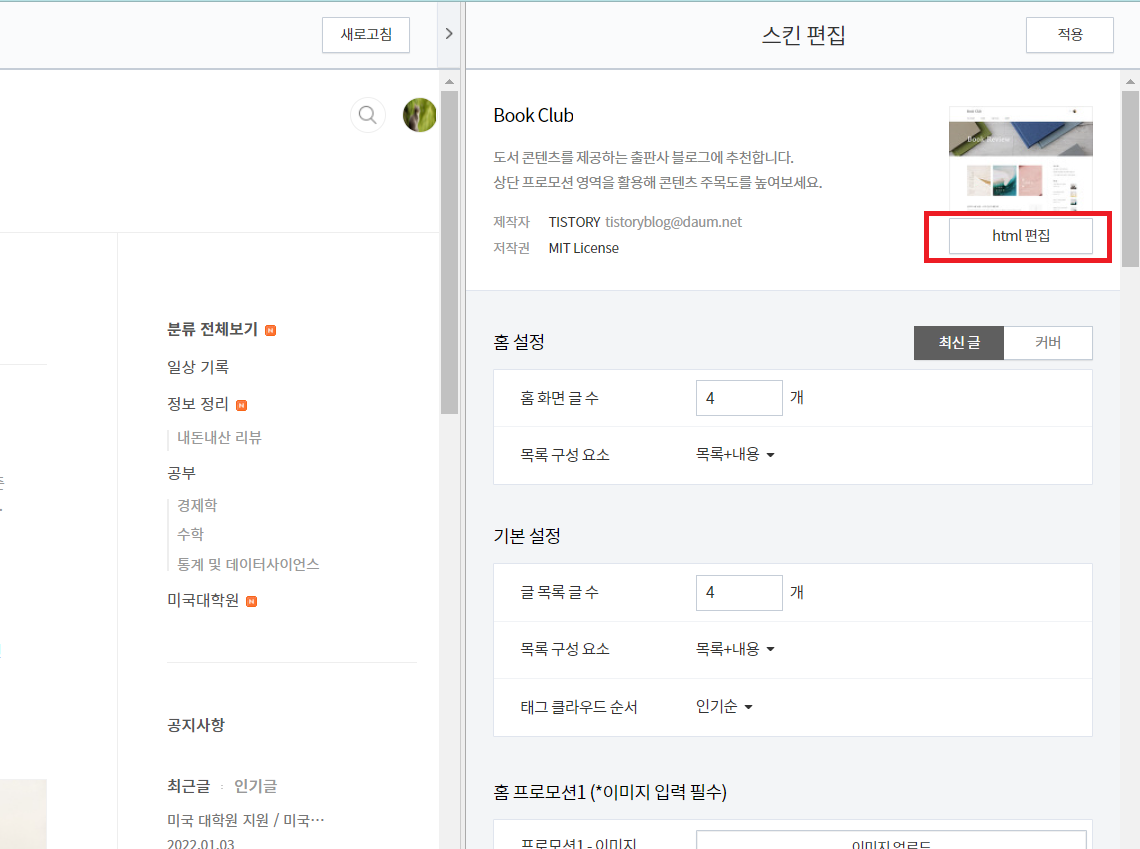
위 순서대로 누르면 아래 캡쳐 같은 화면이 뜰 겁니다.
아래 캡쳐에 빨간 박스로 표시한 'html편집'을 클릭합니다.

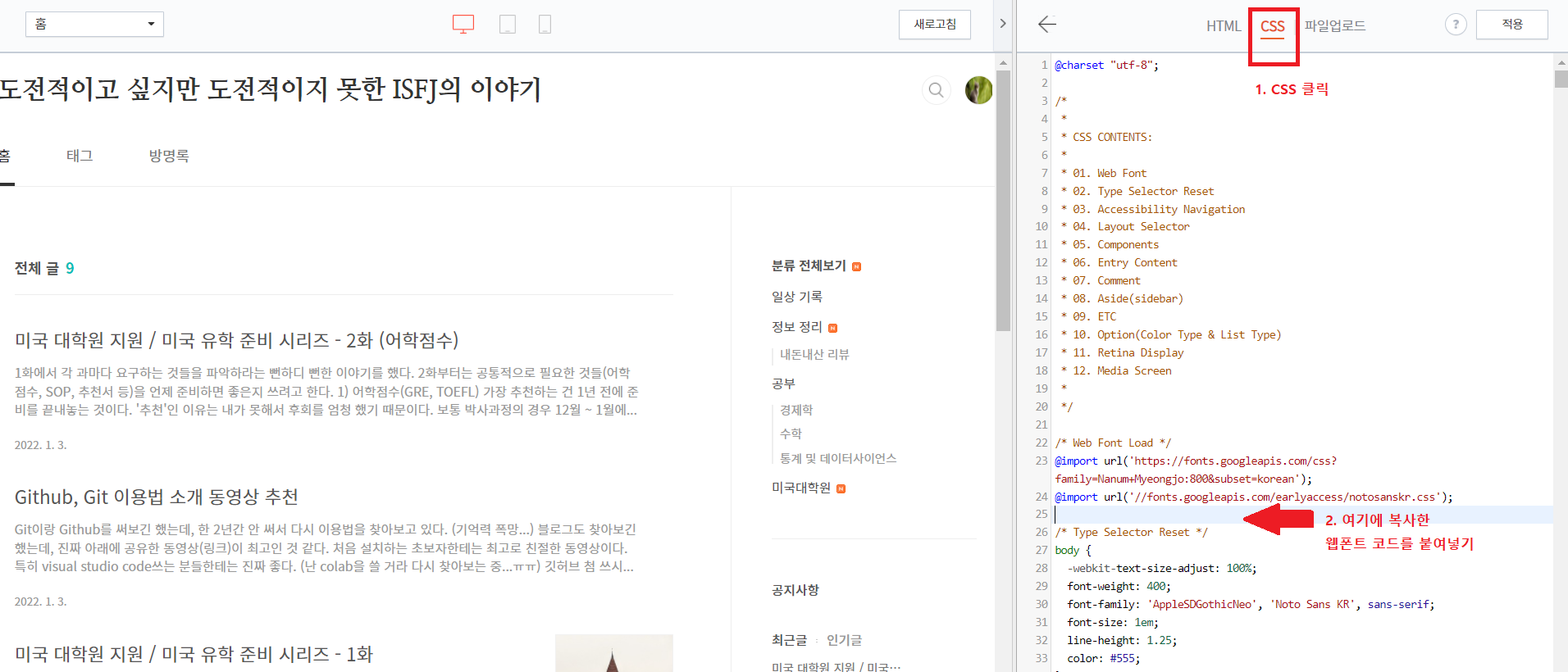
클릭하면 오른쪽에 HTML이 뜰 텐데, 그 옆의 CSS를 클릭합니다.
그럼 아래 캡쳐 같은 화면이 뜰 거예요.

3. 글꼴 바꾸기 - 본문
위의 캡쳐 화면을 보면, 파란색으로 표시된 부분이 있습니다.
파란색은 제가 클릭해서 뜬 거고,
정확하게는 /* Type Selector Reset */ 위에 복사한 코드를 붙여넣습니다.
저는 웹폰트를 두 개 선택했어요. 본문과 제목의 글꼴을 다르게 설정하려고요.
저처럼 여러 개 사용하실 때도 동일하게 일단 웹폰트 코드를 차례로 붙여넣으면 됩니다.

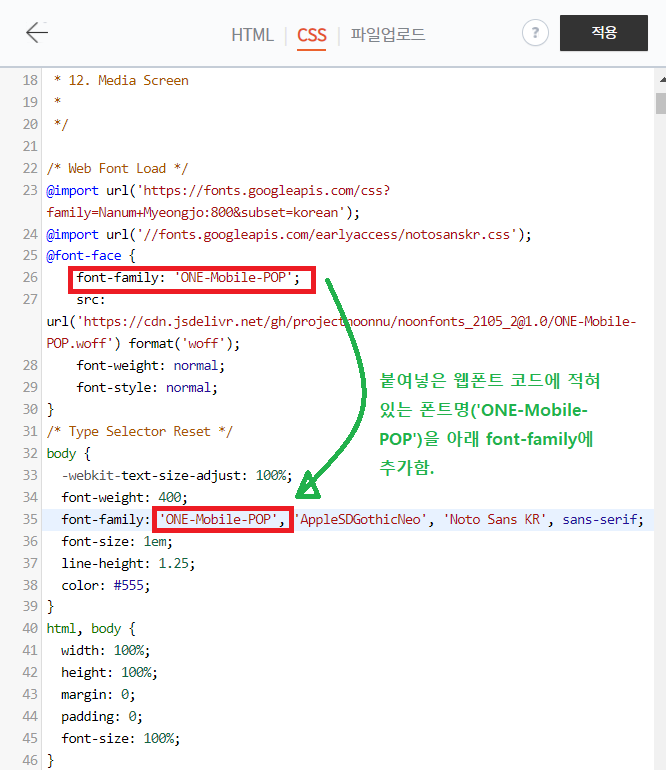
붙여넣고 나면, @font-face부분에서 'font-family :' 를 찾습니다.
그리고 거기에 적혀 있는 폰트명을 복사합니다. 위 사진에서 보면, 'ONE-Mobile-POP' 입니다.
그리고 아래로 내려가서 body { 와 } 사이에 font-family: 를 찾고
거기에 복사한 본트명을 위 캡쳐처럼 추가합니다.
그러면 끝입니다. 새로고침 버튼을 눌러서 보면 본문 글꼴이 변경된 걸 알 수 있습니다.
4. 글꼴 바꾸기 - 블로그 제목
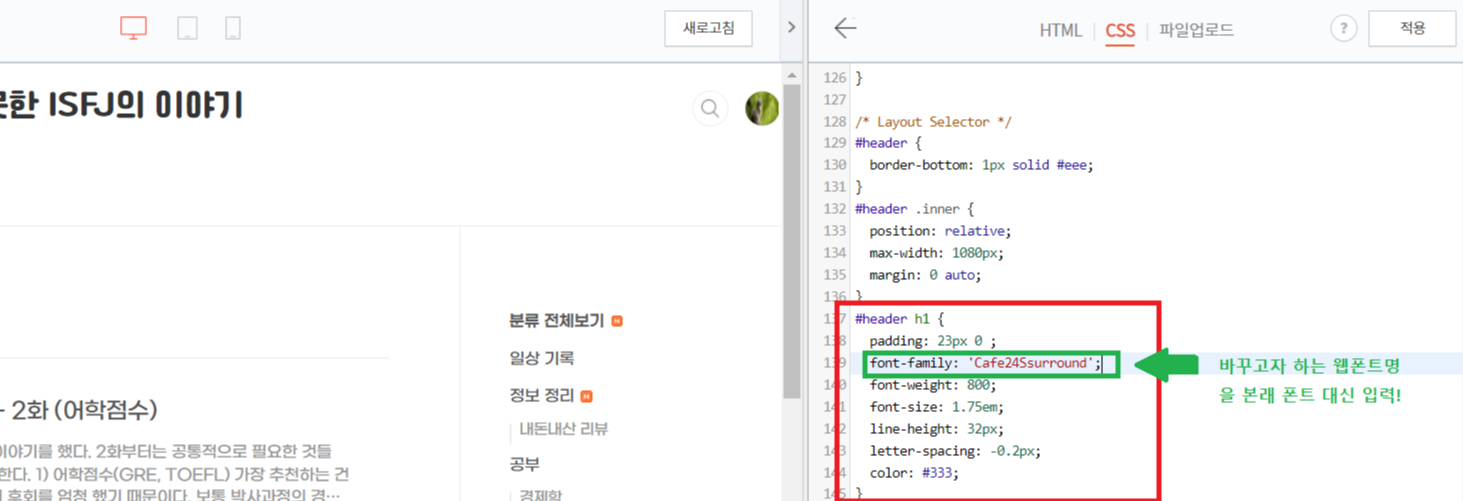
3번까지 하면 아래 캡쳐의 왼쪽부분처럼 본문 글꼴만 변경됩니다.
저는 제목 글꼴도 변경하고 싶어서 추가 단계를 진행했습니다.
CSS 코드를 쭉 내려가다보면, #header가 보입니다.
정확히는 h1을 찾으시면 됩니다.
그리고 위 방법과 똑같이 h1{와 } 사이의 font-family:를 찾고
복사한 폰트명을 추가합니다.
그러면 맨 마지막 캡쳐처럼 제목도 폰트가 바뀝니다.


글꼴을 바꾸기 위해 CSS까지 들어가야 하다니....ㅎㅎㅎ
물론 웹폰트 추가라서 그렇긴 하지만 그래도...
포스팅했으니 이제 까먹어도 나중에 할 수 있을 것 같긴 한데,
세상 귀찮네요. 한동안은 그대로 둬야 겠어요ㅋㅋㅋ
'정보 정리 > IT' 카테고리의 다른 글
| 티스토리 블로그에 이모티콘, 화살표 등 삽입 방법 (0) | 2022.01.14 |
|---|---|
| 크롬에 여러 계정 추가하기 / 계정별 프로필 변경 및 바로가기 추가 (0) | 2021.12.26 |


댓글